Estructura CSS
Bien, ya hemos aprendido lo básico sobre como crear y aplicar estilos.
Ahora conviene que hagamos un pequeño paréntesis para aclarar la estructura de CSS y otras cuestiones que nos serán útiles para entender lo que estamos haciendo.
En primer lugar la estructura de CSS. Utilizaremos el ejemplo ya usado.

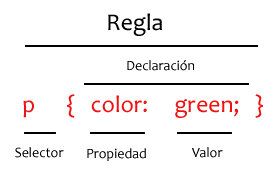
- Regla: una regla CSS se define de la siguiente forma; selector/res, apertura de llave ({), declaración o declaraciones y se cierra la llave (}).
- Declaración: contiene las propiedades y sus valores
- Selector: es la etiqueta a la que queremos aplicar la regla. Puede ser más de una.
- Propiedad: aquello que queremos modificar de la etiqueta, cada etiqueta tiene sus características, aunque hay muchas comunes, color, tamaño, etc...
- Valor: el valor que le damos a esa propiedad.
Con esto ya podemos ver varias cosas. En CSS podemos...
- Aplicar una regla a varios elementos (selectores
- Modificar el valor a varias propiedades en una misma regla.
- O lo que es lo mismo, crear varias declaraciones.
- Crear varias reglas de estilo en un mismo documento.
Poco a poco vamos viendo el potencial que tiene CSS en cuanto a diseño web. Y esto es sólo el principio.

