Mi primer estilo II
Ya tenemos nuestra página web. Sólo queda aplicarle un estilo.
En CSS hay diferentes formas de aplicar estilos. Se pueden aplicar estilos a etiquetas HTML, por ejemplo:
- <body> - Cuerpo de la página
- <p> - Párrafo
- <font> - Fuente
- <a> - Enlace
- <table> - Tabla
Y muchas más. Aparte de eso, en CSS se pueden crear reglas de estilo a tu gusto y aplicarlas a los elementos que quieras.
Esto lo veremos más adelante, vamos a empezar por las etiquetas.
Recordemos nuestra página HTML, que tiene básicamente un párrafo (etiqueta <p>). Bien, vamos a crear un estilo para darle color a esa etiqueta. Sería así:
Código CSS
p {color: green;}
Aquí estamos aplicando un estilo a una etiqueta. Esta línea quiere decir que todas las etiquetas <p> de esa página tengan color verde.
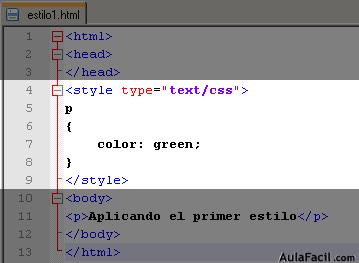
Vamos a insertarlo en nuestra página HTML para que funcione:

Hemos insertado las líneas resaltadas en blanco. El código CSS debe ir entre las etiquetas <style> especificando el tipo, en nuestro caso text/css.
Aquí el código no está en una línea como hice antes, eso es indiferente, es aconsejable utilizar esa estructura por tener cierto orden.
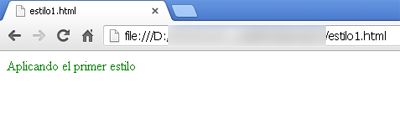
Ahora que tenemos nuestra página HTML con un estilo incrustado, vamos a visualizarla a ver que efectos tiene:

Tal como se esperaba, nuestro párrafo ahora tiene color verde.

