El formato para las listas ordenadas
Seguimos investigando las opciones disponibles en el panel de propiedades, esta vez en la zona de la derecha.
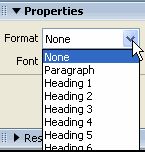
Empezaremos con la opción formato: si pulsamos sobre la pestaña, vemos que se despliega un menú con gran número de opciones, algunas de ellas ya las conocemos de la barra texto del panel insertar; como por ejemplo encabezado 1, 2 y 3.
Pero en la imagen de abajo vemos que en el menú formato tenemos muchas más opciones. Pulsando en cada una de ellas aplicamos al párrafo un formato de tamaño y estilo distinto.

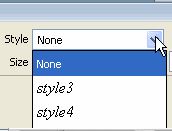
A la derecha de la opción formato, nos encontramos con la opción "Estilo". Esta opción es algo engañosa, ya que con estilo no se refiere al texto, sino al estilo de la página web.
Esta opción es muy útil en el caso de que estemos utilizando tecnologías CSS, pero esto pertenece a un nivel muy superior a los objetivos de este curso. Baste saber por ahora que al igual que en el mundo real, hay distintos tipos de lenguajes en el que se pueden crear las páginas webs.
Algunos de ellos son el lenguaje Html, el lenguaje Xml, o el CSS, entre otros muchos.
El objetivo de este curso es aprender el uso de la aplicación Dreamweaver de Macromedia, por lo que de los distintos tipos de lenguajes sólo tenemos que saber lo necesario para convencernos de que Dreamweaver nos permite hacer casi de todo sin tener que programar ni una sola línea en ningún lenguaje web.

Siguiendo con los formatos, tenemos la opción “Fuente”. Esta opción también puede confundirnos. No se refiere a la fuente que vamos a aplicar directamente al texto, sino a las fuentes predeterminadas así como el orden en el que el navegador del usuario intentará aplicarlas a nuestra lista en el caso de que no encuentre en su memoria las fuentes con que nosotros hemos creado la lista.

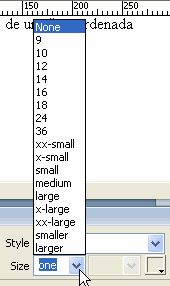
Como novedad podemos comprobar que además de los tamaños numéricos, al que debemos estar acostumbrados, también nos encontramos con otros tamaños “preestablecidos”: small, médium, large (pequeño, mediano, grande).
Estos tamaños tienen su razón de ser en los navegadores que permiten a los usuarios cambiar, con sólo un clic, el tamaño de visualización de los textos. Con estas opciones podemos tener un control mayor sobre la forma en que nuestros textos se mostraran con independencia del tamaño que haya elegido el usuario para visualizarlos.

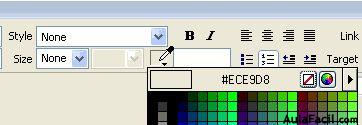
Por último, podemos también realzar nuestras listas modificando el "Color" del texto, ya sea de un único elemento de la lista, o de toda ella.
En el panel de color podemos elegir una gran variedad de modos de asignar color, podemos pulsar uno predefinido de la tabla mostrada, o podemos situar la pipeta sobre cualquier color de la pantalla y “capturarlo” para nuestra lista.

También podemos elegir las opciones de colores avanzadas, aunque es posible que dependiendo del navegador del usuario y las características de su tarjeta gráfica los colores no se muestren exactamente como nosotros deseamos.
Resumen multimedia de la lección 21
[Objeto Flash Eliminado]
